Lists allow for automatic bullets that can be adjusted stylistically. For instance, the bullet can be round, square, disc, or none. It can also be a custom graphic as it is here. This example is combined with simple onMouseOver and onMouseOut javascript that changes the css class definitions dynamically. Because lists are block-level components, the border properties can be used. This example uses the top and bottom borders set to dashed rather than solid lines. The dot syntax is used to distinguish the four classes of links.
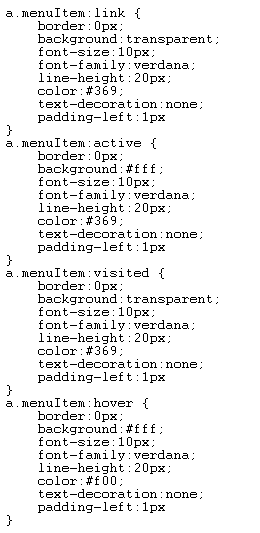
There are four classes of links:

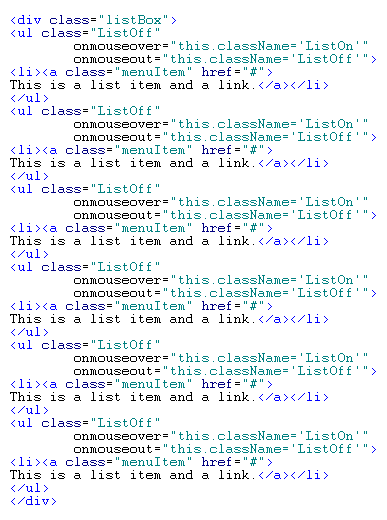
Here is the onMouseOver script in the html:
Notice the ListOn and ListOff classes. The menuItem class defines the four classes of links.