LOCALIZATION ISSUES
In a nutshell, localization is the process of ensuring that a website works and looks the same in different languages.
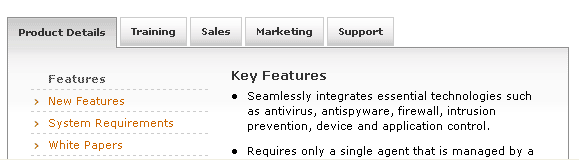
The ramifications for the html and css are numerous. Here is one example that illustrates the point:

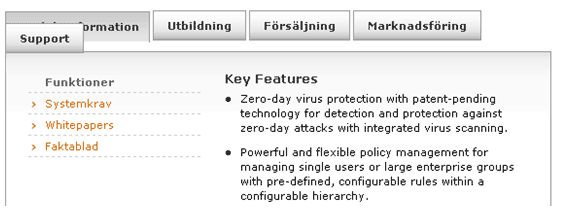
Unfortunately, here is what the same English tabs looked like in Swedish:

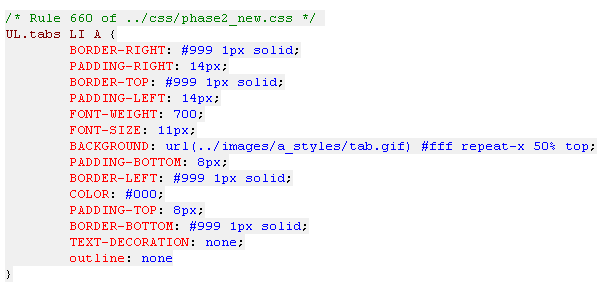
Here is the style definition for the link in the tab:

To a non-professional, it may not appear obvious what the problem is. Actually, the solution was quite simple. The left and right padding is set to 14px, which works fine for English, but not for Swedish. The extra padding pushes the tab widths, and forces the last one to wrap down. Minimizing the left-right padding corrected the misalignment, and also did not adversely affect the English version.